今天我們來介紹CSS樣式表。CSS的屬性非常多樣,我們先以常用的與實用的為主,如有其他特殊需求再查詢相關資訊即可。
那麼就直接開始吧~
(๑•̀ㅂ•́)و✧
是一種用來為結構化文件(如HTML)添加外觀樣式(顏色、大小、間距、字型、布局等)的語言,並且不能單獨使用。在CSS出現之前,顯示樣式只能被包含在HTML裡,以至於變得很亂、難以管理。CSS可以將內容結構的資訊與樣式的資訊分開來,以簡化HTML檔案。
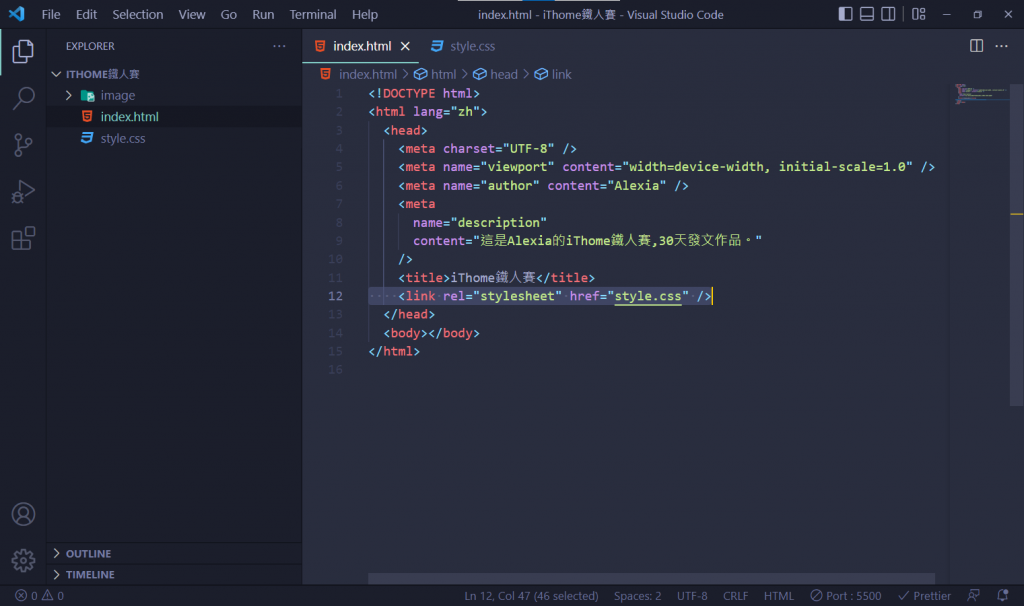
<head></head>標籤裡放<style></style>標籤,可以直接設定樣式。<link href="" rel="stylesheet"> 載入CSS樣式表寫在CSS檔案裡的樣式表,需要在HTML的head裡用link標籤指定CSS檔案的來源,以把HTML與CSS連接在一起。


<link rel="stylesheet" href="style.css" />標籤,將兩個檔案連接在一起,就可以開始設計啦~
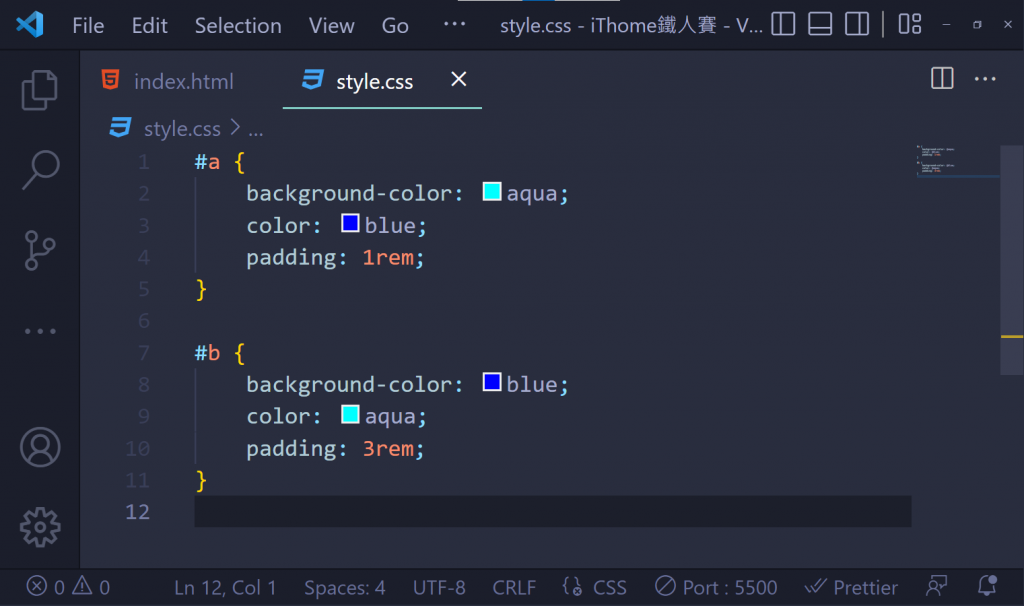
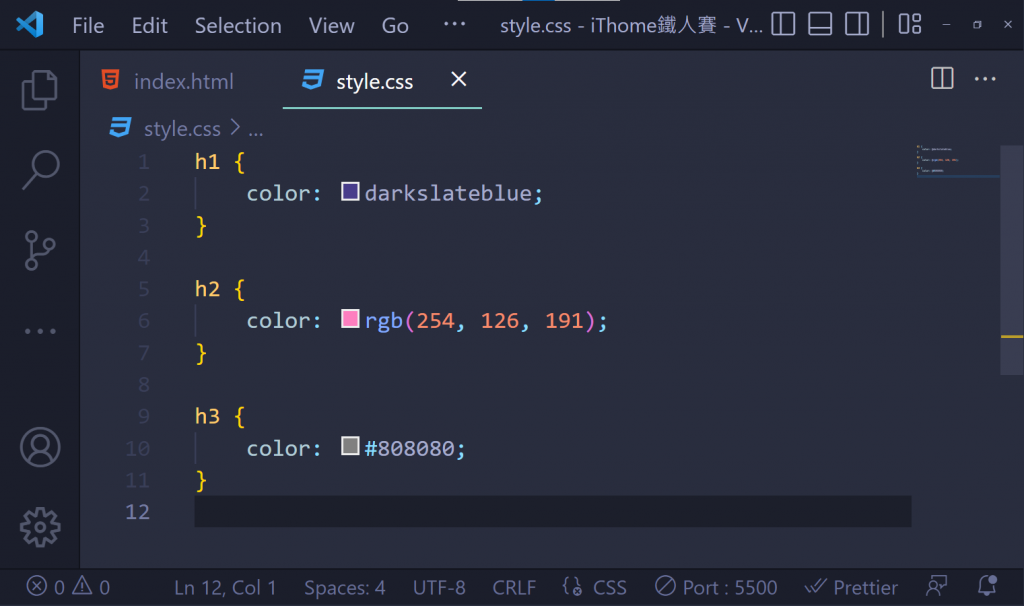
{}包起來

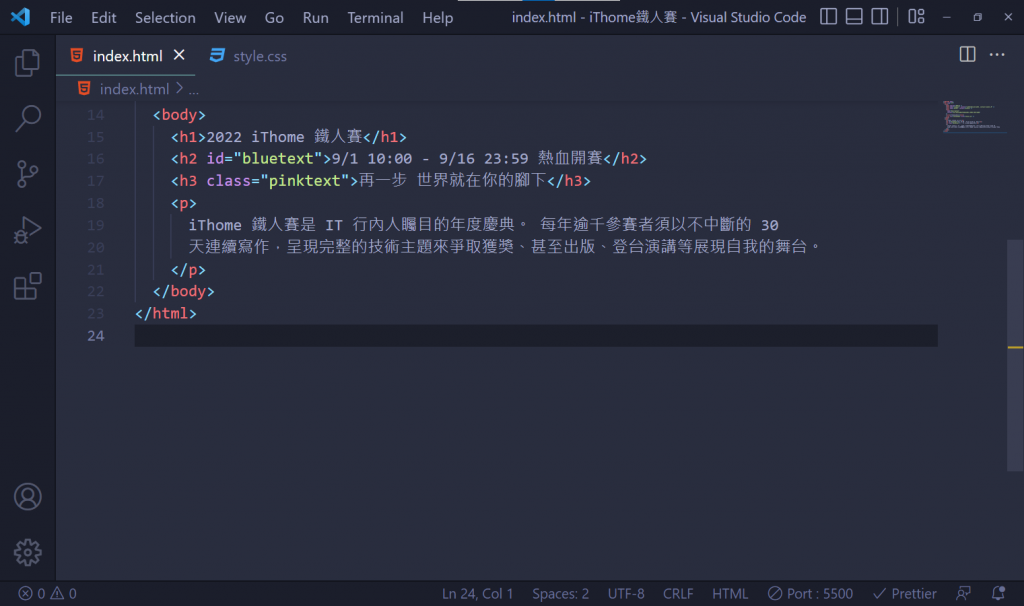
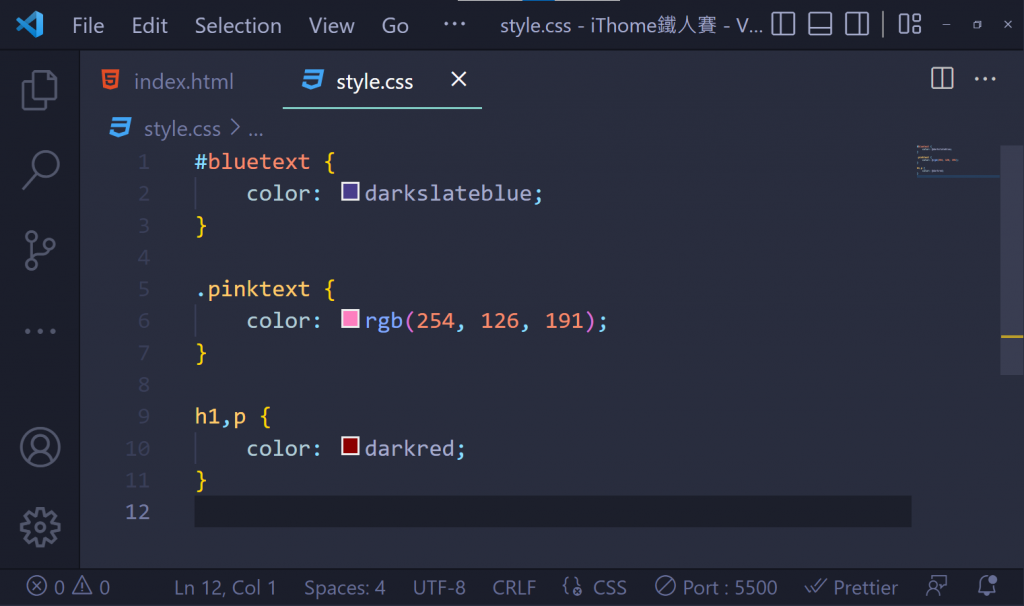
#」、class用「.」、多個標籤要相同樣式用「,」


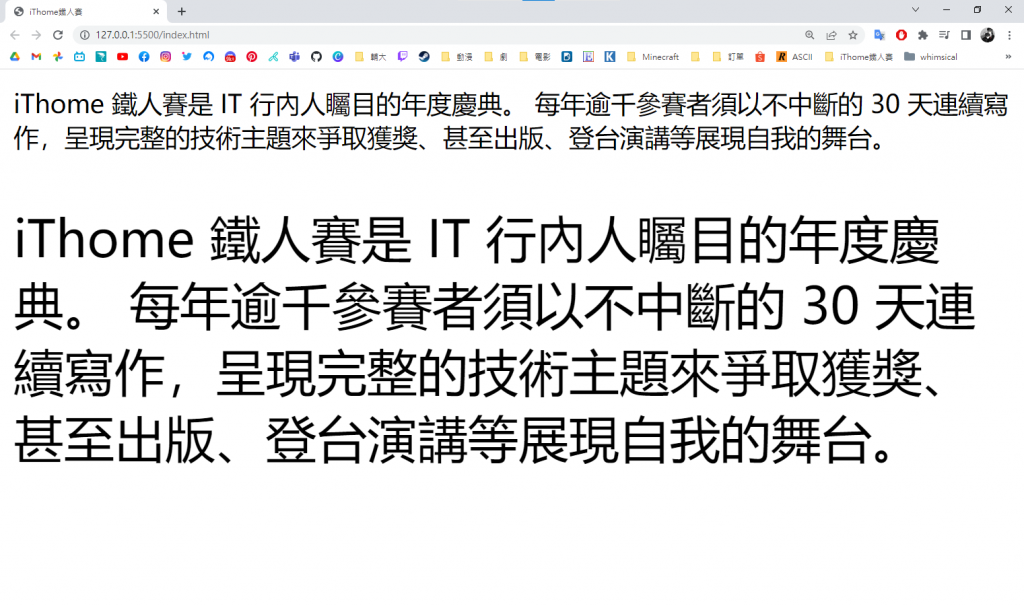
font-size 文字大小


text-align 文字對齊

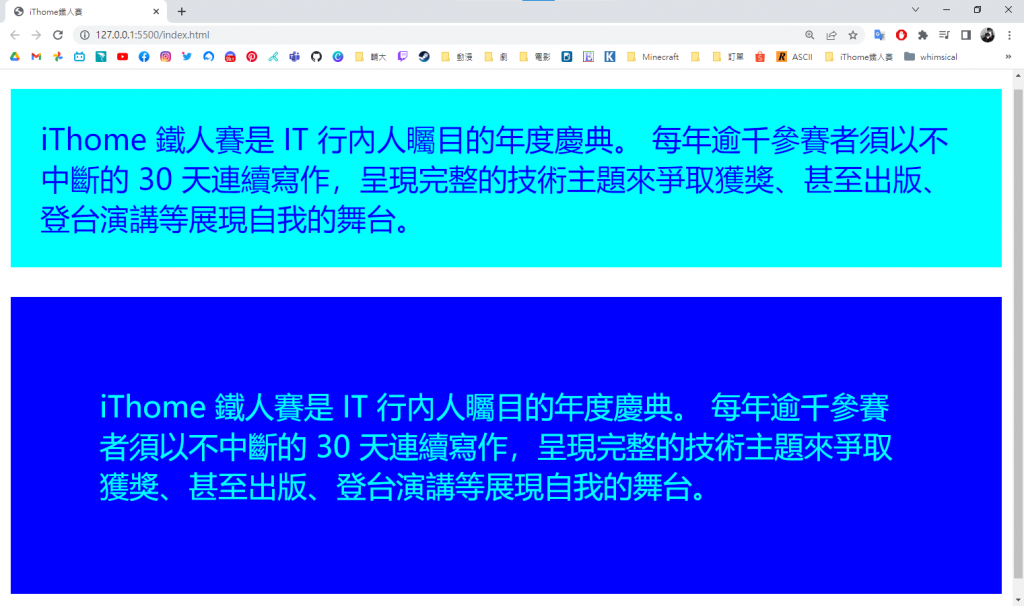
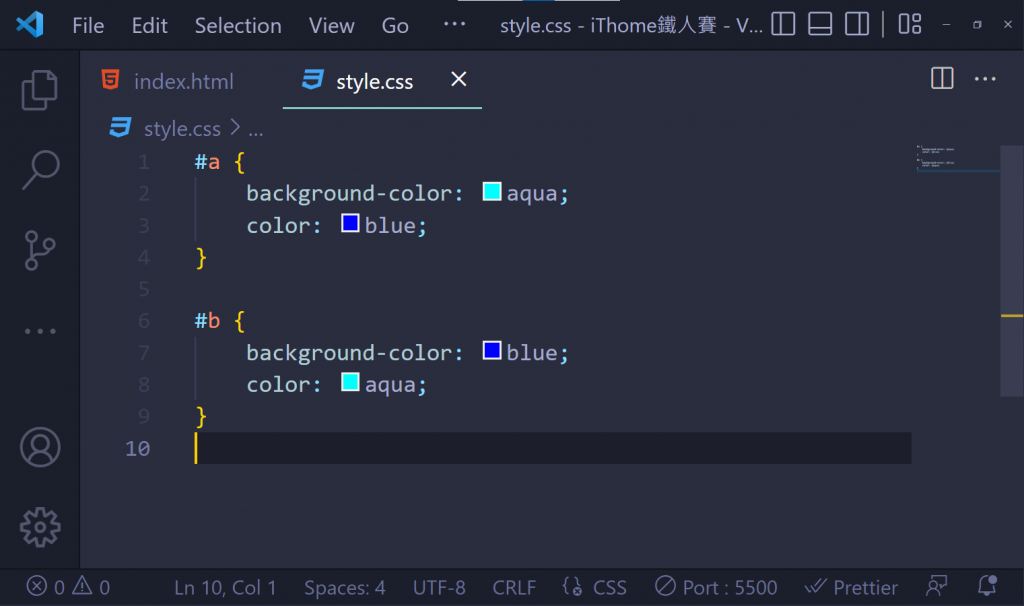
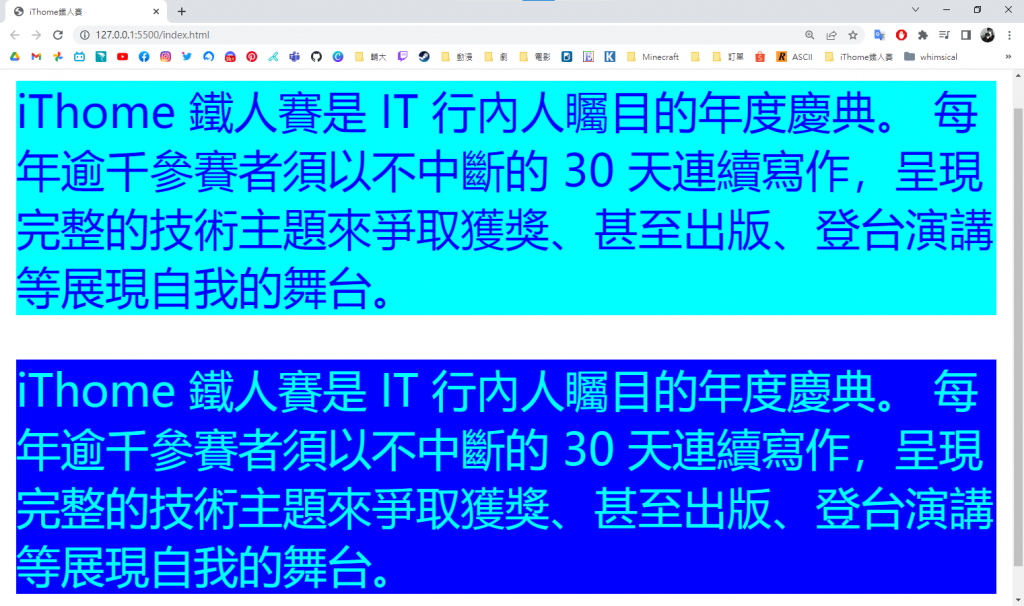
background-color 背景顏色

padding 邊距